OpenWGA 7.6 - OpenWGA Concepts and Features
Design and developmentDesign directories
All design directories share a common basic structure (Folders are in bold and [brackets], dynamic names in italic):
design.xml (syncinfo.xml for older design directories)[java]
[files]../*.class
[system]
csconfig.xml
[containername]
[scripts]
[xml | tmlscript | css | js]
script2.xml | .tmlscript | .css | .js
[tml]
[mediakey]
The file "design.xml" identifies the directory as a design directory. Opening it in OpenWGA developer studio will open the configuration editor for this design.
The optional directory "java" is added to the Java Classpath of OpenWGA and may contain Java classfiles to use in the design.
The directories "files", "scripts" and "tml" contain the "real" design files of the OpenWGA design and define file containers, script modules and WebTML modules.
The file container directory "system" is a special directory containing various files that are interpreted specially by OpenWGA, like the file "csconfig.xml" which holds most of the design configuration.
File containers in folder "files"
The folder "files" itself contains again directories. Each of this directory represents a file container. where the file container name is the name of the folder. You need the file container name when referencing the container in WebTML. To create a new one it is sufficient to just create a new directory here. Vice versa you can delete a file container just by deleting its directory.
The files inside the container directory represent files that the file container offers for publishing or other purposes.
File container folders may also contain subfolders where each subfolder represents a separate file container serving the files in that very folder. The file container name of that subfolder is its folder name plus the file container name of the parent folder, divided by a colon ":". So imagine the following folder structure:
[files]
[background]
style.css
[images]
logo.png
texture.png
Here the PNG files inside folder "images" are served from a file container of name "background:images" while the file "style.css" in the "files/background" folder is served from a file container named "background". See Design References for more details on this addressing scheme.
If you have resources in your file container files that are to be published via HTTP and which address other resources in subfolders or parent folders of the design directory, then you may safely address them with relative path URLs. For example: The CSS definition file "style.css" from file container "background" may adress the image resource "logo.png" under relative URL "images/logo.png". When loaded by the browser this will correctly load the file "logo.png" from file container "background:images".
The container directory named "system" has a special role and is called the "system file container". It is not meant for publishing files but may contains system files of the design, for example:
- A configuration file "csconfig.xml" holding many configurations for the design
- A custom number of Java JAR archives that will be added to the OpenWGA classpath (optional)
- A file "schema.xml" holding a schema definition for OpenWGA content stores that are connected to this design (optional, see Tab "Design Schema")
- Files "init.wgacs" or "plugin-init.wgacs" which are content store dumps holding initial data to import to empty OpenWGA content stores (optional, see Specify initial datasets)
Script modules in folder "scripts"
The folder "script" holds definitions of script modules.
Below the folder "scripts" there may be five different subdirectories that categorize the module files according to the allowed code types:
- js (Javascript)
- css
- xml
- tmlscript
Inside these folders there may be files where each represents a separate script module. The suffix of these module files must be identical to the type folder it is contained in. Create new script modules just by creating a text file with a matching suffix inside one of these code type directories (or use the "New... > WGA Script Module" functionality from OpenWGA design studio). The script name of the file, which you need when addressing the module from WebTML, will be the file name without suffix. Equally you just may delete a script module by deleting its module file.
Script modules may be organized in subdirectories below those code type directories. The names of modules in those subdirectories, that are needed when referencing them in WebTML, consists of the names of those subdirectories plus the file name, again without suffix, where name and folder names are divided by colons ":". See Design References for more details on this addressing scheme.
For example a module file stored inside:
scripts/xml/basicdata/home/info.xml
Is referenced in OpenWGA design by this name
basicdata:home:info
Note that neither the suffix ".xml" is part of the module name, nor is the type folder "/scripts/xml". Both just identify the file as script module of code type "xml". See Design References for more details on this addressing scheme.
A special subdirectory named "metadata" may exist in each script folder, even in subfolders. These hold metadata definitions for the script modules in XML format. You should not edit these files manually but rather use the "Properties"-Dialog of each module file or the embedded controls to their editor to modify script module metadata.
WebTML modules in folder "tml"
Folder "tml" holds definitions of WebTML modules.
Below this folder there are subfolders where each contains WebTML modules for a special media key. The media key of the contained modules is determined by the name of this media key folder.
WebTML modules are defined by module files with suffix ".tml", holding the WebTML code of the module. Their module name, which is needed when referencing them from WebTML, is just the file name without suffix. Just create new files with this suffix to create new WebTML modules (or use the "New... > WGA TML Module" functionality of OpenWGA developer studio".
WebTML modules may be organized in subfolders below their media key folder. The name of those subdirectory modules in WebTML consists of the name of subfolders plus the file name, again without suffix, all divided by colons ":". For example a module file stored inside:
tml/html/outerlayouts/releasenotes/standard.tml
Is referenced in OpenWGA design by this name
outerlayouts:releasenotes:standard
Note that neither the suffix ".tml" is part of the module name, nor is the type folder "/tml/html". Both just identify the file as WebTML module of media key "html". See Design References for more details on this addressing scheme.
A secial subdirectory named "metadata" may exist in each media key folder, even in subfolders. These hold metadata definitions for the WebTML modules in XML format. You should not edit these files manually but rather use the "Properties"-Dialog of each module file or the embedded controls to their editor to modify WebTML module metadata.
Metadata settings for WebTML modules
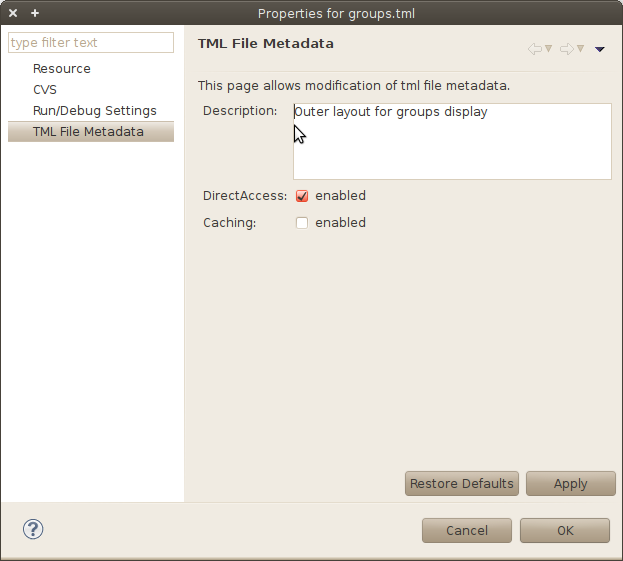
Beyond the code they hold there are more settings on WebTML modules that influence the way they are published. These settings are available in OpenWGA developer studio when you open the "Properties" of a WebTML module file (Right click on file -> Properties). In the properties window there is a section called "TML File Metadata".
This editor hosts the following settings:
Description
This is a simple description about the purpose of the module that is not interpreted by the OpenWGA server.
Direct Access
This checkbox controls if the WebTML module may be directly addressed via URL. The URL formats of OpenWGA allow to directly choose a WebTML module to be rendered, optionally in the context of any content document that the user has access for. But this will only be allowed for WebTML modules that have this option checked. All modules without direct access will only be rendered when specified as outer layout of some content type or when explicitly called inside by the application design itself, like with WebTML tag <tml:include>.
Direct Access and Security
WebTML modules that are allowed direct access may be a security threat for your application, especially if it contains data somewhere that should not be freely accessible but is not protected via OpenWGA's own access control mechanisms (like restricting access to the containing documents via their "Readers" field). Applications may choose to restrict access to this data by WebTML functionalities, for example by simply not displaying them on the templates.
For example: Document "x" hosts an item called "classified". The document has it's metadata field "Readers" unfilled because the document should generally be visible to anyone. Only the item "classified" should be shown only to special people. To accomplish this there is a WebTML condition on the page that will show the "classified" item only if the current user is contained in a special user group.
However if there is some "directly accessible" WebTML module named "leak" from any other part of the application that shows an item "classified" without testing the user - this may be meant for completely different documents - then it will be theoretically possible for anyone that has access to the document to render it with this module. So the item "classified" will be displayed for anyone.
To ensure a secure application you should:
- Only enable direct access for WebTML modules that really should be addressed directly via URL. (This does NOT include outer layouts as they really are addressed via the settings on content types)
- Ensure on these modules that you not accidentally display items that contain classfied information on some otherwise unprotected documents of your application
Caching
This checkbox is only effective when the WebTML module is either addressed directly via URL or being used as an outer layout. If checked it allows the users browser to cache the result of the whole WebTML page as long as the database of the main context does not change.
WebTML requests normally are not cacheable by the users browser. OpenWGA ensures this by sending HTTP headers that disallow browsers to put the page in the cache. The reason for this is the highly dynamic nature of a WebTML page. A page may produce differing results with each new request dependent on many conditions.
If your WebTML pages' dynamic parts are only dependent on the data of the addressed applications' content store then you may enable this flag to allow the browser to cache the page. On any subsequent request the browser will now ask the server if the page has changed since it was cached. The OpenWGA server will check if the content store data of the application has changed since this time. If so it will render the page anew and send the new results to the browser. If it hasn't changed it will merely give the browser a short "not modified" notice and the browser will show the page from the cache. This saves resources on the OpenWGA server (the page does not need to be re-rendered) and the network (the whole page does not need to be transferred again).
Be aware that OpenWGA will only check the data of the content store whose application was addressed, i.e. the application whose database key is in the URL. If your page is dependent on data from other databases you will not be able to enable this caching without unwanted effects.
OpenWGA system resources
Besides the "system" file container there may be other OpenWGA system resources with special meaning.
Below each root folder for file containers, script modules and WebTML modules there may be a folder of name "wga" which contains system resources. Design resources in this folder may have a special meaning which is bound to their file name.
For clarification, these folders are reserved for OpenWGA system resources in their respective domain:
- files/wga
- scripts/tmlscript/wga
- scripts/css/wga
- scripts/js/wga
- scripts/xml/wga
- tml/html/wga
- tml/[any-other-media-key]/(wga
Do not use these folders in your designs unless you intend to use them to define OpenWGA system resources.
Examples for system resources are:
- Incident designs which handle certain default incidents for a web page
- Custom validations, Userdefined settings or Content Manager Agents for OpenWGA Content Manager
- Event scripts for the HDBModel framework
- Queries or a Custom API for the REST web service
- Custom scriptlets
The "wga" folder for OpenWGA system resources was new in OpenWGA 6.3. On designs that were created for earlier OpenWGA versions you may find OpenWGA system resources outside of this location.