OpenWGA 7.6 - OpenWGA Concepts and Features
Design and development » Design toolsExport and synchronisation to remote OpenWGA servers
Export web application
On the context menu of OpenWGA runtime projects you find the menu entry "OpenWGA > Export web application". It will take a web application from this runtime and push it to a remote server in way that it is directly operable:
It pushes the design files to the remote server- It creates the content store database on the remote server
- It optionally pushes the content data from your runtime project into that content database on the remote server
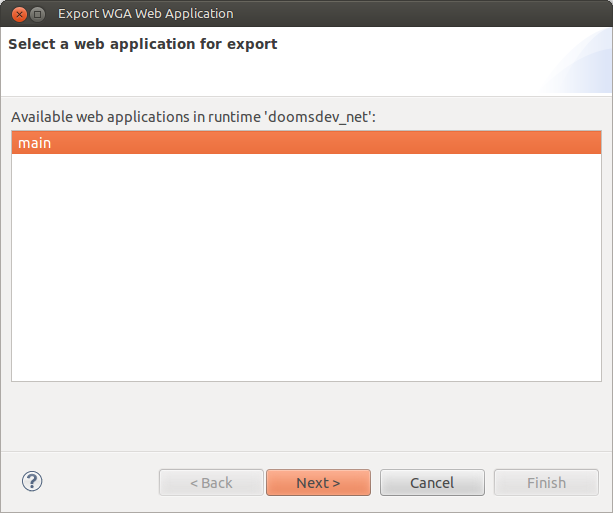
Select this menu entry on a runtime project where you want to export a web application from. The following dialog appears:

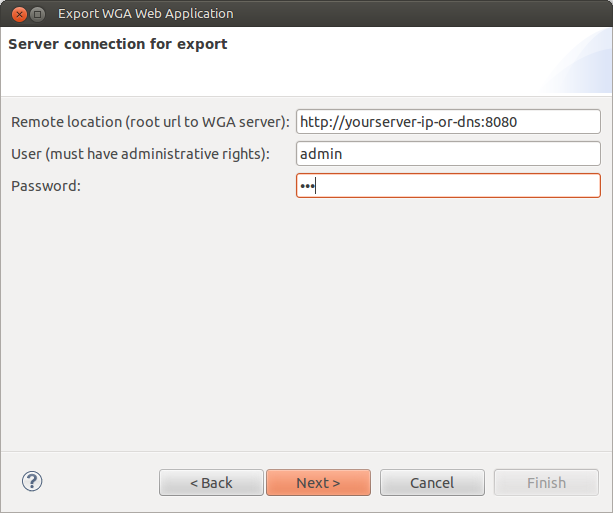
Choose the app that you want to export by its database key. Clicking "Next" will take you to a dialog where you are to choose the remote target server.

You need to know its root URL and an administrative login to perform this task. Also, the port that you use needs to be open for administrative access.
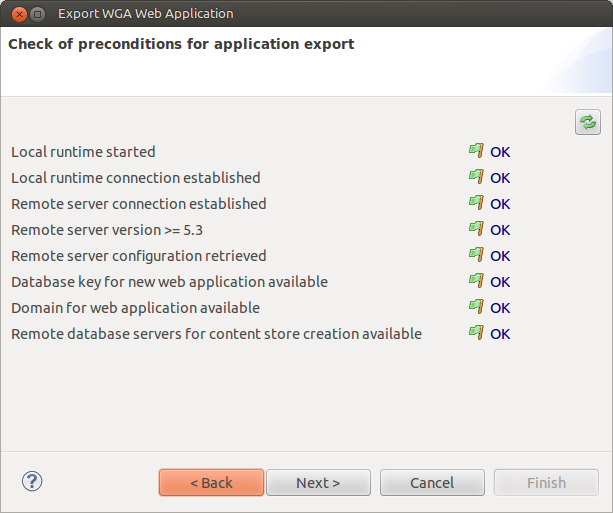
The next step will check the remote servers status and see if the operation can be performed. Ideally it looks like this:

If some flag is yellow or red here the error message after it should give you information if/how you can improve the situation.
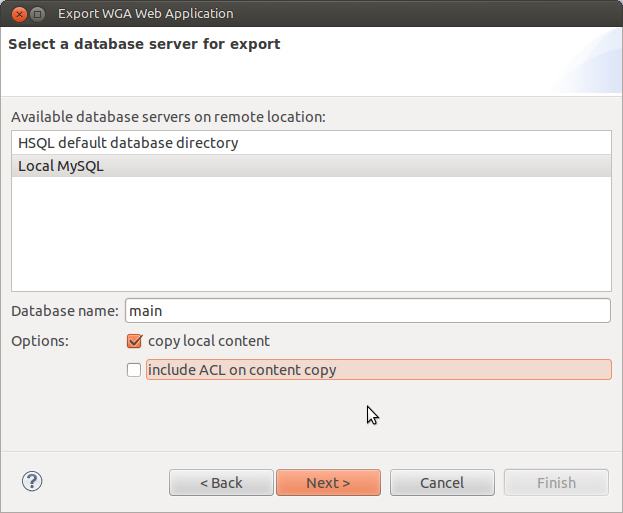
The next step will let you select from the database servers registered on the remote OpenWGA servers which one should host the data of your new app:

Only servers are shown where OpenWGA is capable of creating new content store databases. Here you can choose if also the content from your local runtime project should be copied to the remote database server and if you also want the access control list from it to be pushed from local to remote.
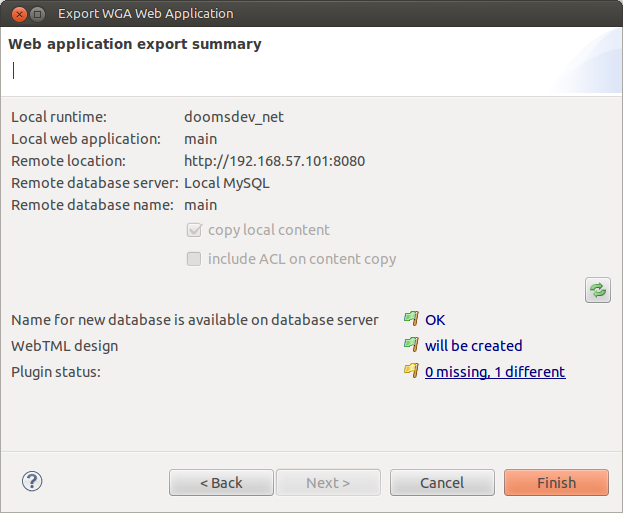
Final step is some summary, outlining the operations that are about to be done when you click "Finish":

Read this through carefully. Here also the "Plugin status" of the local runtime and the remote server are checked. If there are differences in the installed plugins they are shown here. Clicking the link after the yellow flag will give you details about the differing plugins. This however does not mean that these differences are actually a problem for your exported web application, they are just put out as they are detected. You need to know yourself what plugins your web application needs and if you should change the plugins on the remote server in order to make it work.
If everything is ok you can click "Finish". If everything works fine there should be a confirmation at the end.

Your web application is now exported to the remote server.
Synchronize to remote server
Once your web application exists on both, remote server and the matching runtime project, you can continue to work on your design in your local runtime, change and test it there.
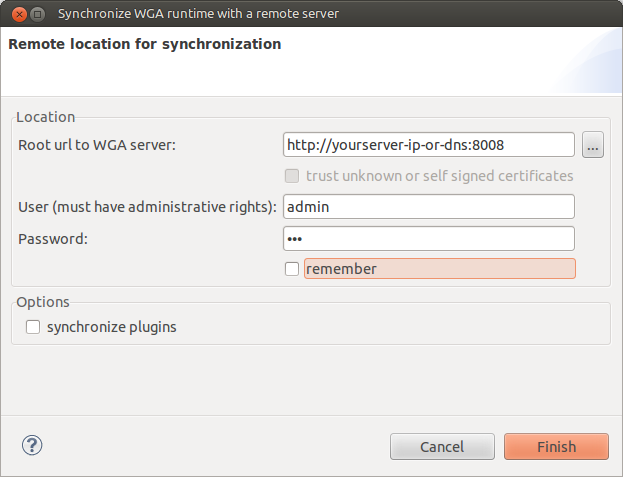
When you have a state that you again want to push to the remote server you can do this via context menu item "OpenWGA > Synchronize ..." on your runtime project. This will first bring up a dialog where you enter the root URL of your remote server plus its administrative login:

Here you also can optionally choose if the synchronisation should also synchronize the plugins between your runtime project and the remote server. If you choose this the studio will first start the integrated OpenWGA server with the runtime before it can continue.
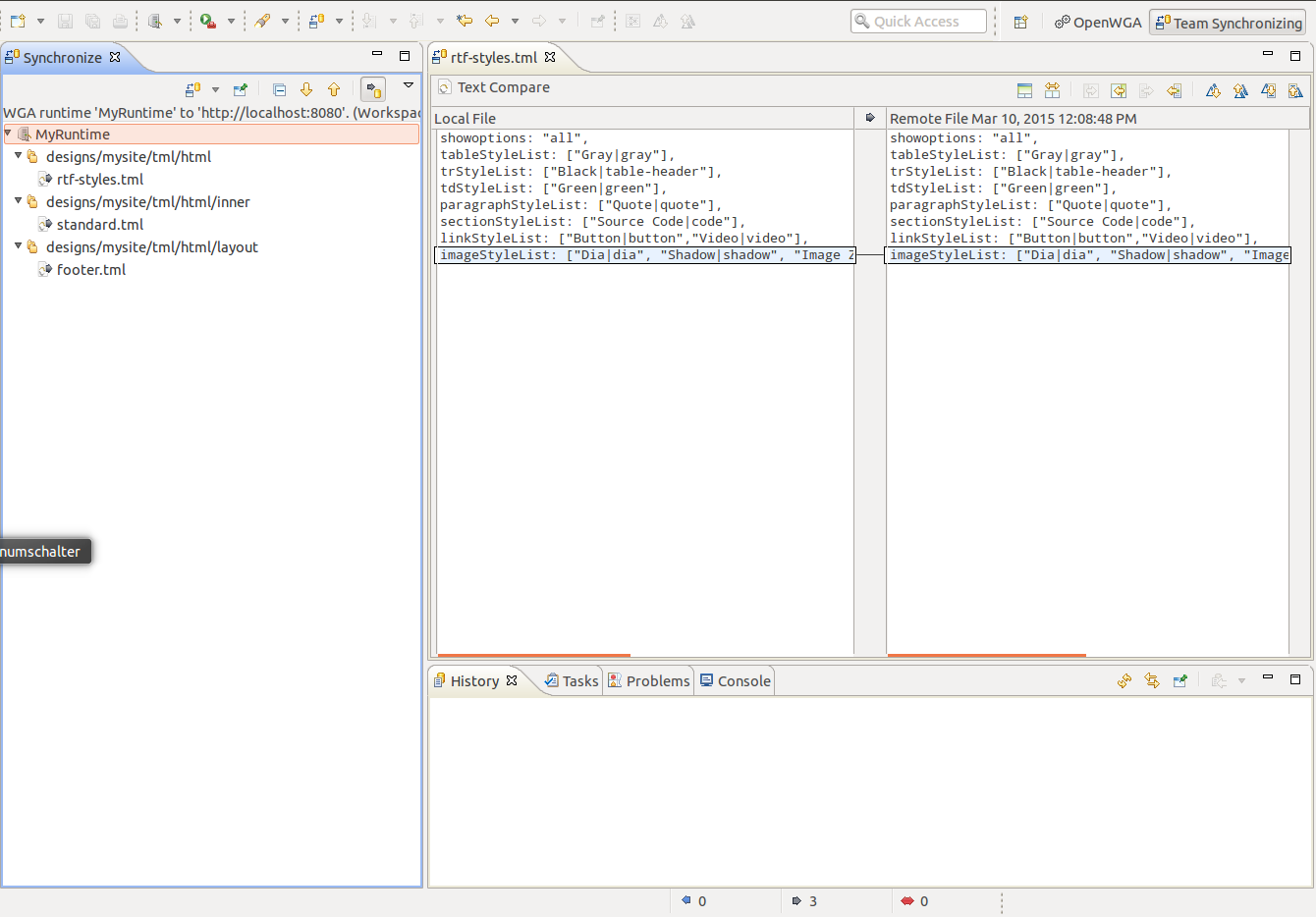
Clicking "Finish" will then switch the studio to the synchronisation perspective where the studio outlines the design files and plugins that can be synchronized. If you are asked if the perspective should be switched confirm this with "OK". Then you should see something like this:

In the synchronize perspective you see the "Synchronize" view on the left side, giving you all resources that differ between your local runtime project and the remote server in a tree structure. You can do the following here:
- Double click single resources to bring up the "Compare editor" which is able to outline the exact differences between local and remote resources for textual files
- Bring up the context menu by right-clicking any node in the Synchronize view and choose Commit to push the state of the selected resource(s) to the server. They immediately become active there.
You only need to initialize the synchronize view once. If you now go back to the "OpenWGA" perspective and continue your work on the design resources of this runtime project, then return to the Team Synchronizing perspective it will automatically update the synchronisation state while your studio session lasts.
