OpenWGA 7.3 - OpenWGA Concepts and Features
PluginsCreating plugins
Everyone can create OpenWGA plugins using the OpenWGA developer studio. There may be many reasons for this:
- You have created a web app design which you want to distribute as a design provider plugin, so you can use it on multiple installations or give it to other people easily
- You created/embedded some additional Java/TMLScript API which you want to distribute
- You want to register additional modules to the OpenWGA module registry
Creating a plugin is not a hard task, in fact it is not much harder than creating a regular OpenWGA design. However a solid understanding of regular OpenWGA/WebTML development is a prerequisite to understand the nature of a plugin and how to develop it.
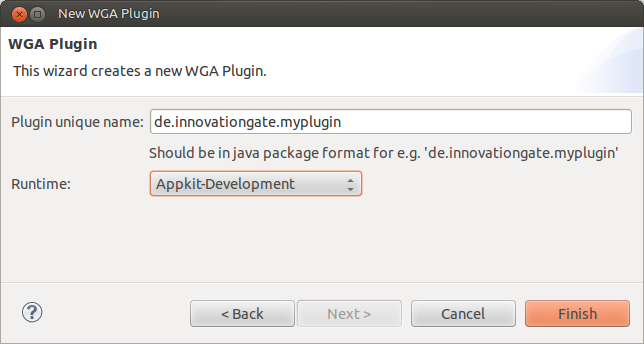
OpenWGA Developer Studio offers a wizard to create OpenWGA plugin designs as a separate project. Click the "New.." button  to the top left and find the assistant called "WGA Plugin Project". When confirmed It looks like this:
to the top left and find the assistant called "WGA Plugin Project". When confirmed It looks like this:

This assistant asks you the most important data about your plugin to create:
- First you are to choose a plugin unique name which is a name that should be absolutely unique for your plugin.
- It should be in the same format as known from java packages, beginning with the name of an internet domain which you own in reverse format, continued with a name identifying your plugin, using dots as dividers. So as Innovation Gate GmbH owning "innovationgate.de" we start our plugin names with "de.innovationgate." and continue with a name describing the plugin. You should only use alphanumeric characters.
- The you may choose a runtime for your plugin. While the plugin design will be in a completely separate project (so it can be versioned independendly in your VCS) you will need an OpenWGA Runtime Project to actually test your plugin. By choosing a runtime here the studio will link your new plugin design to this runtime, so it will appear on the runtime server as installed plugin automatically. The link will be "live", meaning that all modifications you do to your plugin project will instantly be active on the server.
- You can also create this link manually at a later time or for yet another runtime project by right-clicking on the desired runtime project and choosing "OpenWGA > Add external design ..." from the context menu. Here you can choose any plugin from your workspace to be linked to that runtime project the same way.
What is a plugin?
OpenWGA design directories and OpenWGA plugins are closely related. You develop a plugin just by creating a new OpenWGA design directory and giving it a plugin configuration. The assistant to create a new "OpenWGA plugin project" actually does just that. Double-Click the "design.xml" inside a new plugin project to bring up the design configuration. Under tab "Plugin configuration" you will notice that such a configuration has been added to the design config.
The plugin configuration contains:
- A unique name for the plugin, by which OpenWGA can distinguish individual plugins. It typically has the same format as a Java package. The OpenWGA content manager - which is also a plugin - for example has the name "de.innovationgate.contentmanager".
- A version number by which OpenWGA can distinguish versions of plugins with equal unique name
- Descriptive information like a title, description and vendor information. Those will be presented to the administrator installing the plugin.
- Various flags about the usage type of the plugin and its behaviour
- Optionally dependencies for plugin installation, like minimum Java and OpenWGA version, or dependencies to other plugins, so the plugjn may only be installed if other plugins are also available
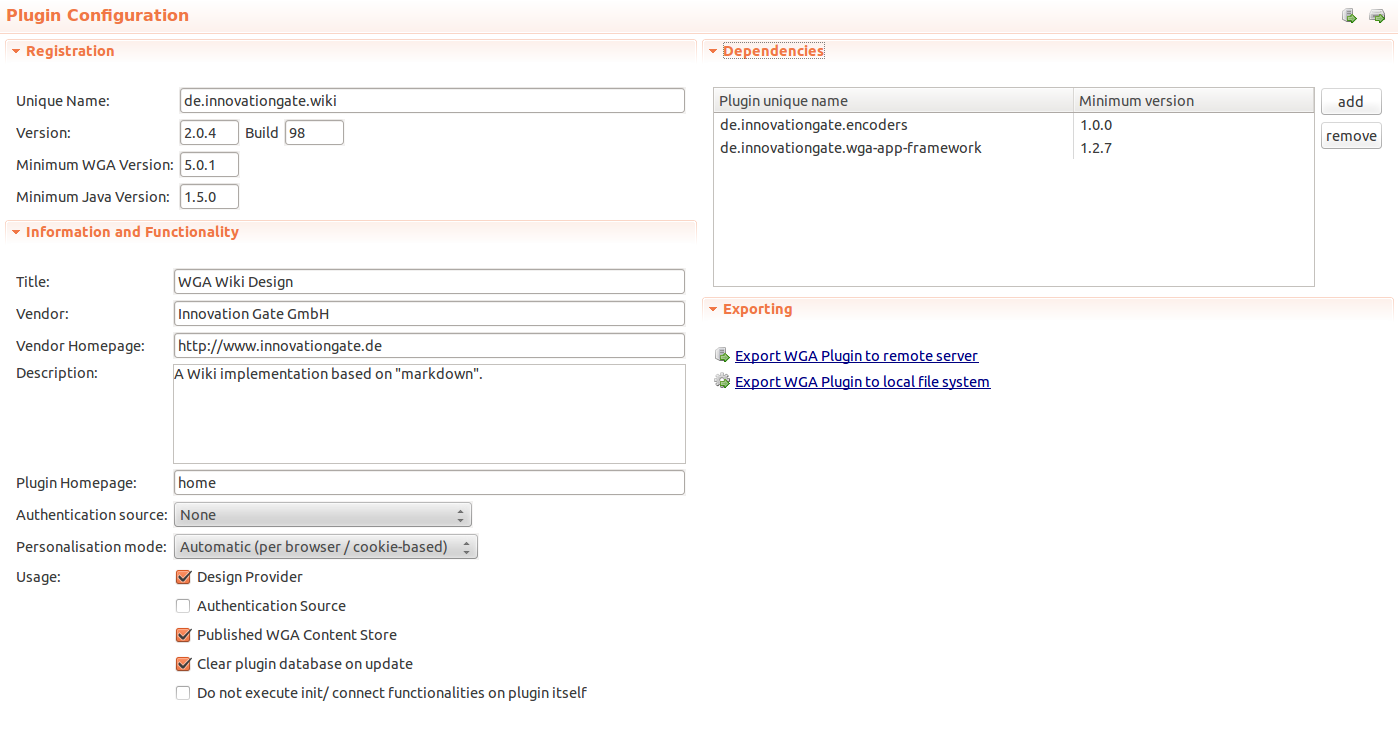
Here see the plugin configuration of the basic website kit plugin as an example:
You can find detail information about all the settings available here on chapter Tab "Plugin Configuration" or the Design configuration documentation.
A just created OpenWGA plugin project is already capable of being exported as a normal OpenWGA plugin file to be installed on any OpenWGA server. You can do so by clicking the link Export WGA Plugin to local file system. Another link Export WGA Plugin to remote server would directly install your plugin to any server you have administrative access to. However this new plugin would not have any behaviour defined and just be empty like the design directory it is created from.
For being able to judge how to add behaviour to your plugin, and what is actually possible, you need to know what actually happens when a plugin is installed to an OpenWGA server. As plugin projects are actually much like regular design directories it may not come as a huge surprise that an installed plugin is very much like a regular OpenWGA web application:
- It consists of a design - your plugin design - and a content store, which is automatically created and maintained (unlike on web apps). It is created in a special HSQL database directory dedicated for plugin content stores.
- It has a database key, which is automatically issued to it. It consists of the prefix "plugin-" plus some part of the plugin unique name which is able to uniquely identify the plugin on the current OpenWGA runtime.
- That is why you see "plugin-contentmanager" in the URL everytime you work with it: Because you are accessing the OpenWGA plugin "contentmanager" via its database key.
So an OpenWGA plugin is like a more managed form of an OpenWGA web application, optimized to distribute additional OpenWGA functionalities for any server it gets installed on. Everything a web application can do a plugin can do too, like those things outlined in Extending OpenWGA, plus some special usages for plugins described in the following chapter.
Some additional notes about OpenWGA plugins and their behaviour:
- OpenWGA plugins are always connected by OpenWGA server before everything else is setup, including database servers, domains, web applications and data sources. This enables them to provide functionalities needed for all of these entities.
- OpenWGA maintains the versions of plugins and updates them accordingly. When a plugin is updated (i.e. a plugin version is to be installed, either via file or remotely, with higher version number than an already installed one ) then OpenWGA replaces the design of the "plugin application" with the design of the new plugin version, but keeps the plugin content store. The old design version is kept in the plugin management but in status "disabled". If you ever have trouble with your new version you can easily return to the previous one like described in Managing plugins.
- OpenWGA plugins do not belong to any domain. They may however choose to use resources from domain "default", like the authentication defined there.
- OpenWGA plugins are not affected by any global server settings regarding application behaviour (except security related), so they work the same in any environment.
Plugin usages
As a web application directly
As we described earlier an installed plugin is actually a special form of an installed web application. Therefor it is of course possible to also use the plugin as web application, meaning: To access it directly via browser, work with it, store data in its content store. A plugin design striving for this usage case may just get programmed like any regular web application.
Some default plugins of OpenWGA have this usage type, like the OpenWGA content manager and the OpenWGA admin client.
Some configuration options in design configuration that may be set for that usage case:
- On tab Plugin Configuration:
- Check Usage checkbox "Published WGA Content Store". Without it your plugin will not be accessible as browser.
- Optionally choose an "Authentication source" for your plugin, if you want the browser users to login to your plugin application
- Optionally choose the "Personalisation mode" for the plugin application if you use personalisation/portlet functionalities
- You may also specify a "Plugin homepage", which is any partial URL to the plugin application, beginning after the database key part. If that is set then the plugin title in OpenWGA admin client, menu "Plugins / Plugin Management" will be a link leading to that URL.
- On tab Design Configuration
- Check if you need to set "Default access level" and/or "Anonymous access level" for your users to be able to actually access the plugin app without modifying its ACL
- Generally check all other settings which make sense for your web application, as all of them may apply.
Do not confuse this usage type with the usage as a design provider, described in the next chapter. The difference is, that a design provider gives its design to "real" OpenWGA web applications while in this usage case here the plugin itself is the web application.
As design provider for web applications
Plugins can be used just like regular design directories to provide a design for any OpenWGA web application. These plugins are called "design providers". If you have any design directory which you use as design for an OpenWGA web application you can also distribute it as design provider plugin, just by creating a plugin configuration in its design configuration, exporting it as plugin file and installing it on those servers that are about to use it.
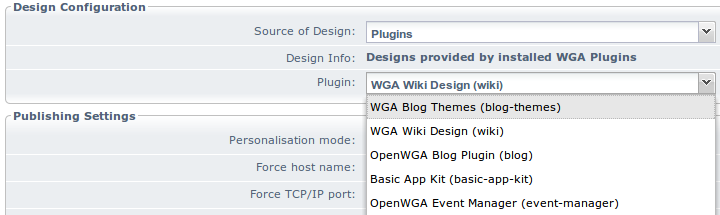
When creating a new web application in OpenWGA admin client you use a design provider plugin by specifying "Plugin" as design source. Then a list of all installed plugins that are marked as being design providers is shown, from which one can be selected:
All predefined application designs for OpenWGA, like wiki, blog or the Basic Website Kit are distributed as design provider plugins. This is the preferred way to distribute OpenWGA designs for a larger audience.
What happens when an application inherits its design from a plugin is not that different from using a design directory. Plugin distributions are actually regular OpenWGA designs, just in a different form. Using a plugin for an application design is the same as using the design directory, from which the plugin was built, directly.
Settings in design configuration to observe when creating a design provider plugin:
- On Tab "Plugin Configuration"
- Under "Usage" check the checkbox "Design Provider"
- In most cases you also want to check "Do not execute init/connect functionalities on plugin itself", so the installed plugin app itself does execute what actually is meant for the design consumer. This only makes sense if you want some kind of "mixed usage", like described below.
- If your plugin design is a customization of a base plugin (like the Basic Website Kit, for example) then you should include a dependency to your base plugin in the configuration. Open the section Dependencies and add an entry to the dependency table there, containing the unique name of your base plugin and its version.
- On Tab "Design Configuration"
- Ensure that both, Default and Anonymous Access level are set to "reader". In order to use a plugin as design provider it must be "readable" for everyone.
- Choose all other settings in the design configuration, having in mind that these settings will be enforced on all design consumer apps
As authentication source
Installed plugins may be used as authentication sources. This is actually the same as using a Content store for authentication, only that this time it is no complete web app holding the user/group data but a plugin app and its content store. Authentication data like user and group definition documents are stored in the content store of the plugin and read from there to validate authentication requests.
Generally you need to prepare your plugin for being an authentication source just like a content store. See Structure of an authentication content store for details.
As a special step you need to declare the root documents for users and groups and all other settings via Integrated configuration. When using a plugin as authentication source there is no way to configure this settings, so the plugin itself needs to know its necessary settings.
Ensure the following settings in design configuration:
- In Tab "Plugin Configuration"
- Under "Usage" check the checkbox "Authentication Source"
- If your plugin has mixed usage and should also be available as web application (for example to provide managing access to defined users and groups) then you could now also change the "Authentication source" to "Myself", so the plugin web application uses itself as authentication source for web access.
As provider of any resource
Instead of using a plugin like a regular app or in one of the predefined usage scenarios plugins also may choose to only provide any resource to the rest of the system. This may be WebTML/Script modules, files in file containers, a TMLScript global or any of the resources described in Extending OpenWGA.
Mostly these are resources used for programming other OpenWGA designs. They provide a special functionality that is often used in OpenWGA development, like the implementation of a frequently used task or a UI interface library. Many default plugins of OpenWGA fall into this category, like the "WGA Application Framework", the "Application UI Interface Library".
At other times these plugins are extending the core capabilities of OpenWGA, like giving access to additional data sources, allowing the usage of additional authentication backends or add additional services. The "OpenWGA Enterprise Plugin" is such a plugin which adds the functionality of the OpenWGA Enterprise Edition, but also the "OpenWGA Web Services XFire Server", which adds the SOAP web service to the OpenWGA runtime..
The necessary settings in design configuration depend on the resource that should be provided. For adding Java functionalities like JAR libraries and modules to OpenWGA a plugin does not need any special setting. But if the resources that should be provided need to be published to be available, like CSS/JavaScript modules or files in file containers that should be loadable by browsers, then you should follow the instructions for configuring a plugin application.
Mixed usage
Plugins may mixup any of the usages described above. There is no need to restrict to only one usage.
For example: A plugin for use as an authentication source might also be published as a web application, which allows the management of the user and group documents inside the plugin content store. Or: A design provider plugin may additionally register additional resources, like a new WebTML encoder which is used inside its design.
Another interesting example is the "OpenWGA Wiki Design" plugin. While it is a design provider for using OpenWGA web applications as Wikis it also is a web application itself, providing the Wiki online help. Both usage cases use the same Wiki design, but while the first may use any data entered by users the second will provide the contents of the plugin content store, which contains the help also in Wiki design.