OpenWGA 7.6 - OpenWGA Concepts and Features
Basic artefacts and terms
Starting to understand OpenWGA means at first understanding what the basic building blocks that an OpenWGA installation is made of are. So we are going to introduce here the most important artefacts and terms that you will work with in administration, design and content management for OpenWGA.
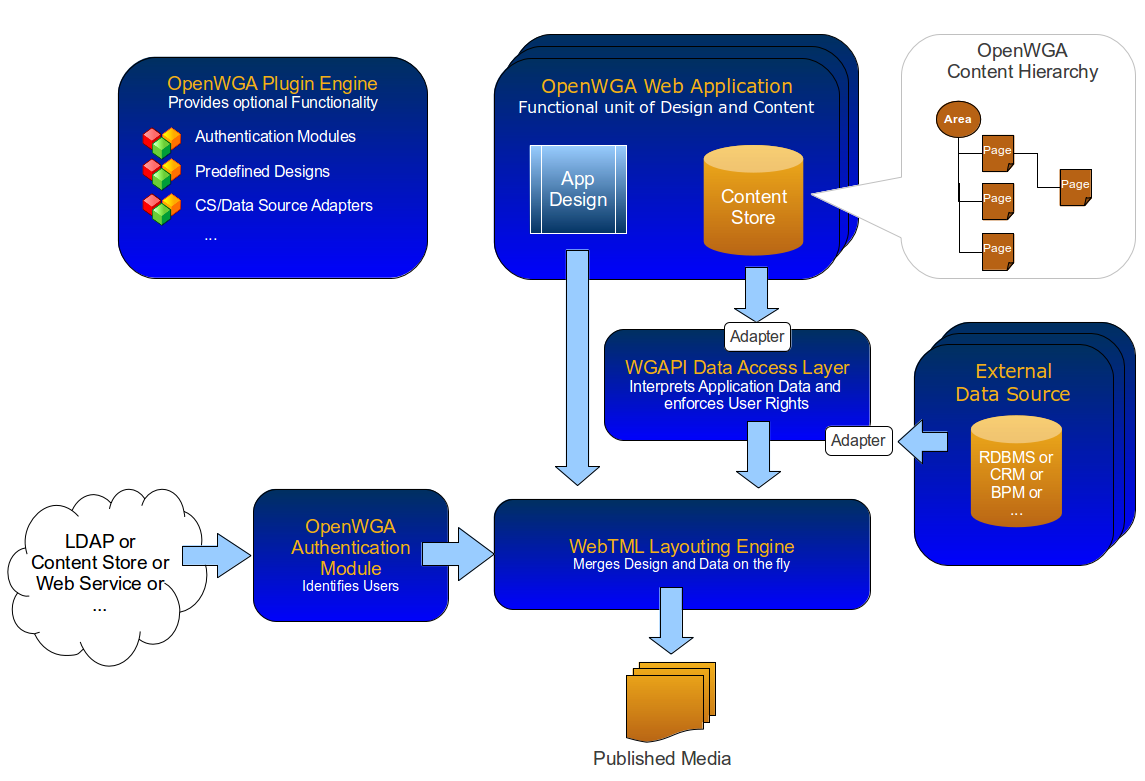
Let's start with this birds eye perspective image of the complete OpenWGA architecture, whose essential parts we are going to highlight in the following chapters:

Web Applications
The notion of a Web Application in OpenWGA is not different from what a Web Application means in other frameworks. It is a self-contained set of functionality serving a special purpose.

The level of functionality contained in a Web Application of OpenWGA may differ. A Web Application may merely be a website serving content in some template design. But it may also be a "real" application like some sort of Customer Relationship Management Tool.
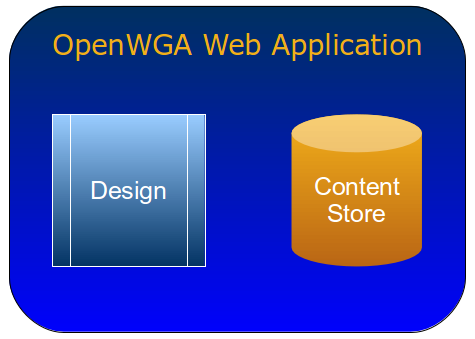
OpenWGA Web Applications consist of the following parts:
- An OpenWGA Design defining the layout and functionalties that an application uses and provides. You may refer to it as the "source code" of the application if you are more of a developer than a designer.
- An OpenWGA Content Store which is a database that contains the content data which is served or managed by the application.
An OpenWGA web application is uniquely identified by a database key which is just a string that the admin configures for the application. On most URLs addressing your application you will find the database key of it being the first part.
Just like with this "database key" you will find many places in OpenWGA and its documentation where web applications are referred simply as "databases". This is a based on OpenWGA's early history where web applications were really databases that contained all design and content data.
Though we are (slowly) getting away from this view to the clearer abstraction of application/design/content store (which much more closely matches the current situation) there are certain places where the "database" notion must be kept inside OpenWGA for backward compatibility. This includes the "database key".
Also please bear with us when at some places in documentation we are struck by force of habit and still talk about "databases" where we actually mean web applications...
Designs
An OpenWGA design defines functionalities and/or a layout that OpenWGA can use for an web application. It is the part of the application which is created by a designer or developer.

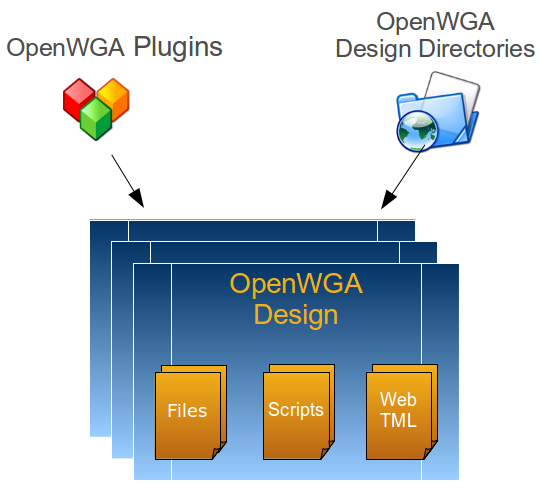
OpenWGA designs can be provided from a number of sources:
- From an OpenWGA design directory which is a directory in file system holding all informations about functionalities or layout.
- From an OpenWGA plugin which is a pluggable software module installed to the OpenWGA server that may provide a predefined design (but may also serve other purposes)
- As a design stored inside an OpenWGA content store itself as the content store itself is capable of storing design data. But this variant is rarely used nowadays.
On application configuration the admin chooses the design that an app should publish.
An OpenWGA design is always made from three types of "design resources":
- WebTML modules: Simple text files containing the layout code to put out for web pages
- Script modules: Simple text files containing code for CSS/JavaScript or other script languages used in OpenWGA
- File Containers: Folders containing any other files (images, internationalisation labels etc.) to use on the app
Design code
An application design for OpenWGA, besides static files to be published is mostly made of WebTML code stored inside those WebTML modules mentioned above. WebTML is the template language of OpenWGA. It is used along with normal layout markup, mostly HTML, and is responsible to merge in the content data from the OpenWGA content store into the pages which are served.
Here is an example of simple WebTML merged together with HTML code:
<div id="body">
<tml:item name="body" editor="rtf"/>
</div>
As you can see WebTML also consists of "tags", having a prefix "tml:". This tag "<tml:item>" reads a date field called "item" from the content store database.
WebTML processes the output for each request individually and therefor is able to produce fully dynamic pages. So on each request this code from the example is processed. The HTML markup is simply put out, but the WebTML code actually executes program functions, like retrieving data from the database, and also puts out the result into the HTML.
Another important part of an OpenWGA design is TMLScript, which is the complementary expression language for WebTML. TMLScript is used to formulate conditions and define procedural processes. TMLScript is a JavaScript 1.6 dialect that has access to OpenWGA-specific context objects.
See this example of the usage of TMLScript inside WebTML, to conditionally show or hide some contents:
<tml:case condition="!isEmpty('abstract')">
<div id="abstract">
<tml:item name="abstract" editor="rtf"/>
</div>
</tml:case>
The highlighted part is a simple TMLScript expression, testing an "item" of name "abstract" for emptyness. It is used to only put out the code part between <tml:case> and </tml:case> if it is not empty.
More detail information about what makes a design can be found in the Designs chapter.
Content Stores

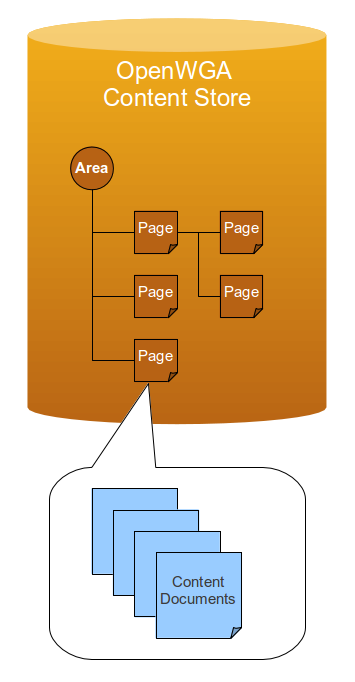
The OpenWGA content store is the ("real") database of a web application where all content data is stored. It has a predefined schema that organizes it in the following way:
Most data in an OpenWGA content store is organized in so called documents that logically group data.
The real content data is organized in website areas. Each area contains the content for a special section of the application. Using areas to organize the data is up to the editor of the app. Many apps only have a single area which is mostly named "home".
Each website area owns a page hierarchy. This is - as the name says - a hierarchy of "pages" where each page contains the data of a single "page of the website" or a "record of data", depending on what you are actually building. Organizing this hierarchy is again up to the content editor, but OpenWGA expects it to represent the "navigational structure of the site" in any senseful way. So the pages at the root of the hierarchy may represent website categories while the documents below them contain the articles contained in the category.
The page itself does not hold the real data. This is because the content data for a single page may be available in various languages and versions. Therefor a page consists of an unlimited number of so called content documents. A single content document represents the data of the page for a special language and version. For each language only one version of a content document may be published at a time. See an overview of content documents and their lifecycle on a page on content versioning and workflows.
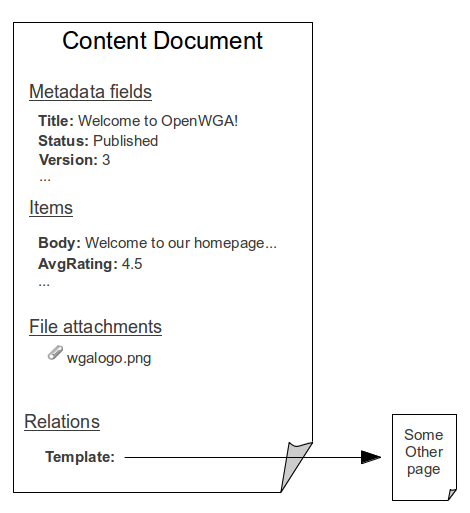
The data on the content document
The data on a content document is organized the following way: Fields called items store the actual (non-binary) content data. A content document may contain an infinite number of custom items identified by their name. In OpenWGA these items are not limited by any kind of schema.
The content document is also capable of storing binary data in the form of file attachments. These attachments closely resemble those file attachments that you can attach to E-Mails, only that here they are attached to a document. A content document may hold an infinite number of those that are identified by their file name.
Other special fields are called metadata fields. These are predefined fields that describe the content document, its state and behaviour. Important metadata fields are the title and description whose contents is determinable by the author, but also version and status which are readonly and managed by the CMS. See the list of available content metadata fields on the content document definition.
Last not least a content document may store relations to other pages. A relation has a name just like an item, but instead of a value it points to a different page. Just like the name implies content relations are used to define any functional relation between two pages, for example when a content document uses a relation to point to a template document it case created from.
See the following illustration of the data organisation on the content document:

Data sources
Data sources are pointers to any external source of data that OpenWGA is able to process in some way. These may be other databases that do not match the content store schema, data sources on the web like RSS feeds or web services, directory servers and many more. Data sources are the OpenWGA metaphor to generally process available data of any source or kind, as long as their support was implemented for the platform.
Data sources, just like content stores, are assigned a database key by which the source can be referenced.
Though data sources are no complete content stores OpenWGA tries to emulate them just like they were and abstracts the nature of the concrete backend data. Therefor data sources also serve virtual "content documents" which offer the data as items and metadata fields and represent the individual data rows of the backend. These documents may be retrievable by query or by browsing some virtual "page hierarchy", depending on the level of support that the backend and data source implementation offers.
While this sounds complicated using data sources in practice normally isn't, and that is mostly because OpenWGA emulates them as content stores. Because of that data sources in WebTML can be mostly used just like content stores. They can be queried using <tml:query> - of course using an appropriate query language for the backend - and their results iterated via <tml:foreach>. Their data can be retrieved via <tml:item> and <tml:metadata>.
Support for data sources of some types is included with OpenWGA Community Edition:
- Custom JDBC databases on MySQL, PostgreSQL and HSSQLDB servers
- A "Bean Adapter" which is able to access custom data served by a Java Bean
- RSS/ATOM feeds
Support for more sources is available in the OpenWGA Enterprise Edition:
- Custom JDBC databases on Microsoft SQLServer, Oracle and IBM DB2
- Custom Lotus Domino databases
- Content Management Interoperability Services (CMIS)
- Directory servers
Domains
An OpenWGA domain is an entity which collects a number of OpenWGA applications and data sources to provides some shared functionality to them. Most prominently all apps and data sources in a domain share the same Authentication configuration. Other functionality that may be shared is a global Personalisation database for all apps of a domain.
Every OpenWGA application and data source is contained in a domain. Each OpenWGA installation comes with a single domain named "default" preconfigured. Applications and databases are members of this default domain unless otherwise configured.
The OpenWGA domain should be seen as a tool to manage multi-tenancy in a single OpenWGA installation. The functionalities shared by a domain are those that need to be shared across all databases for a single tenant. So for every single tenant you should have a specific domain.
As many OpenWGA installations do not need multi-tenancy support there is no need to have multiple domains. A single domain "default", as comes preconfigured, is sufficient if all apps and data sources should share the same authentication.
Roles in website projects and their tools
When working with OpenWGA there are three tools that you will work with, depending on your role in the project.
The administrator is maybe the role that needs the least explanation. The administrator builds and supervises the infrastructure of an OpenWGA runtime. He however has little to do with the actual development of web applications.
The OpenWGA admin client is the tool for administrators where OpenWGA is configured and monitored. It is a web application which is automatically available on every running OpenWGA server under URL path "/admin". Here you create and maintain web applications, data sources and a multitude of other configurations. In order to access the admin client you need to specify an adminstrative login, which you most likely defined when the server was setup.
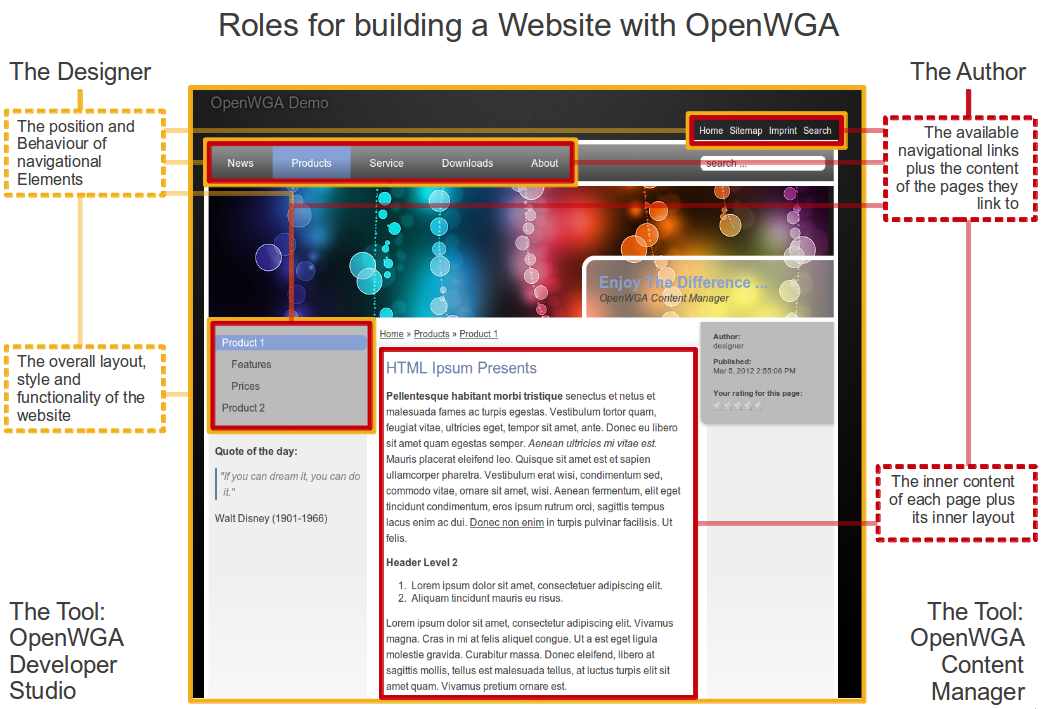
Designers and authors together build web applications. In OpenWGA the "designer" role can actually be more like a full fledged web app developer, but we call him designer as he is responsible for the "design" part of a web application, as seen in the web application illustration above. Authors on the other hand are responsible for the "content store" part of the web application and therefor the actual content that gets displayed.
The following outline contrasts the responsibilities of designer and author in OpenWGA at the example of a demo website:

The OpenWGA content manager is the tool for content authors. Here the actual content data of web applications is created, maintained and organized. It also is a web application automatically available on every running OpenWGA server under URL path "/contentmanager". In order to access a web application in content manager you need to specify a user login with authoring rights.
The OpenWGA developer studio is the tool for website designers and web application developers. Here OpenWGA designs are created, maintained and tested. This is a standalone application to be installed on the computer of the designer/developer. It consists of an Integrated Development Environment including an embedded OpenWGA server for testing created designs.
