OpenWGA 7.5 - OpenWGA Concepts and Features
PublishingMedia keys
Media keys are a concept of OpenWGA allowing the publication of the same content data for different output formats or even varying clients.
Web Content in OpenWGA is not only published for normal HTTP browsers but can be served in such varying formats like RSS (XML based feed for feed readers), PDF (for Readers of the Adobe portable document format) or even as a compressed ZIP file.
WebTML modules are responsible for the layout in which content data is rendered and sent to the client. By that they also determine the output format. As there can be varying output formats for different clients a WebTML module of one name - for example "outer_standard" - can exist multiple times in the same design but for different media keys.
A media key identifies an output format that an OpenWGA design is capable to produce. It is a simple string like "html", "pdf", xml". There are some predefined media keys with fixed MIME types:
In an OpenWGA design directory below the folder "tml" there is one folder for each media key that a design uses. The folder has the same name as the media key. A media key folder stores all WebTML modules for that media key. That is why there may be multiple WebTML modules "outer_standard" in the same design as they lie in separate media key folders:
Of course it is up to the designer to actually fill those WebTML modules with WebTML layout code that actually produces the expected output format. All OpenWGA does is make those modules available for publishing and send the MIME type of its media key to the browser that is the expected format for it.
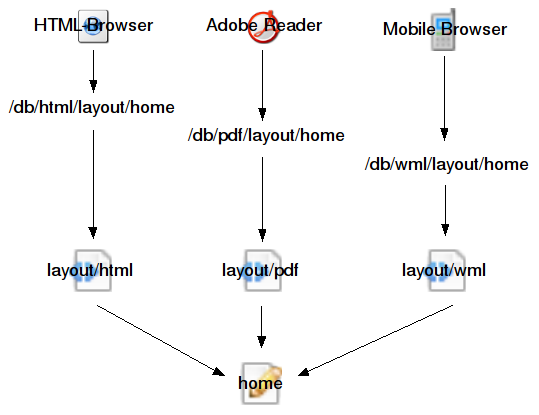
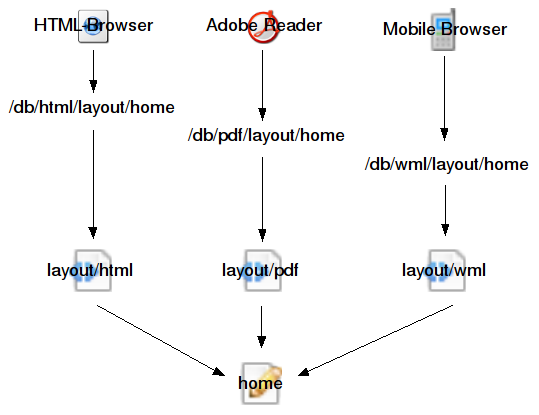
Which layout is actually used in publishing is up to the URL that calls the resource. A normal content URL of WGA has the following format:
As you can see the URL not only is capable of determining the layout (either explicitly in the "layout" path part or indirectly via content key) it also determines the used media key. So on this URL there is all information that OpenWGA needs to determine the WebTML module to render the content:

Web Content in OpenWGA is not only published for normal HTTP browsers but can be served in such varying formats like RSS (XML based feed for feed readers), PDF (for Readers of the Adobe portable document format) or even as a compressed ZIP file.
WebTML modules are responsible for the layout in which content data is rendered and sent to the client. By that they also determine the output format. As there can be varying output formats for different clients a WebTML module of one name - for example "outer_standard" - can exist multiple times in the same design but for different media keys.
A media key identifies an output format that an OpenWGA design is capable to produce. It is a simple string like "html", "pdf", xml". There are some predefined media keys with fixed MIME types:
- html - text/html
- xml - text/xml
- wml - text/wml
- pdf - application/pdf
In an OpenWGA design directory below the folder "tml" there is one folder for each media key that a design uses. The folder has the same name as the media key. A media key folder stores all WebTML modules for that media key. That is why there may be multiple WebTML modules "outer_standard" in the same design as they lie in separate media key folders:
- tml/html/outer_standard.tml (output as normal HTML)
- tml/xml/outer_standard.tml (output as some XML format)
- tml/pdf/outer_standard.tml (output in Adobe portable document format)
- tml/rss/outer_standard.tml (output in RSS format. As this media key is not predefined it must be declared in the configuration of the design)
Of course it is up to the designer to actually fill those WebTML modules with WebTML layout code that actually produces the expected output format. All OpenWGA does is make those modules available for publishing and send the MIME type of its media key to the browser that is the expected format for it.
Which layout is actually used in publishing is up to the URL that calls the resource. A normal content URL of WGA has the following format:
/dbkey/mediakey/layout/contentkey
As you can see the URL not only is capable of determining the layout (either explicitly in the "layout" path part or indirectly via content key) it also determines the used media key. So on this URL there is all information that OpenWGA needs to determine the WebTML module to render the content: