OpenWGA 7.3 - OpenWGA Concepts and Features
PublishingInner and outer layout
A special concept found in content-driven layout determination is the concept of "inner and outer layout".
As stated in layout determination the content-driven way chooses a content document by URL. The layout that is used for the request is then chosen by the outer layout that is configured for the content type of this content document. This is some WebTML module in the used OpenWGA design, named in the "outer layout" property of the content type, which suitable for building up the root HTML page.
As there is an outer layout for a content type there also is an inner layout defined on the content type, also pointing to some WebTML module. Both build up separate parts of the page that is to render. See their property fields on content type "news" of the OpenWGA demo app (seen in content manager):

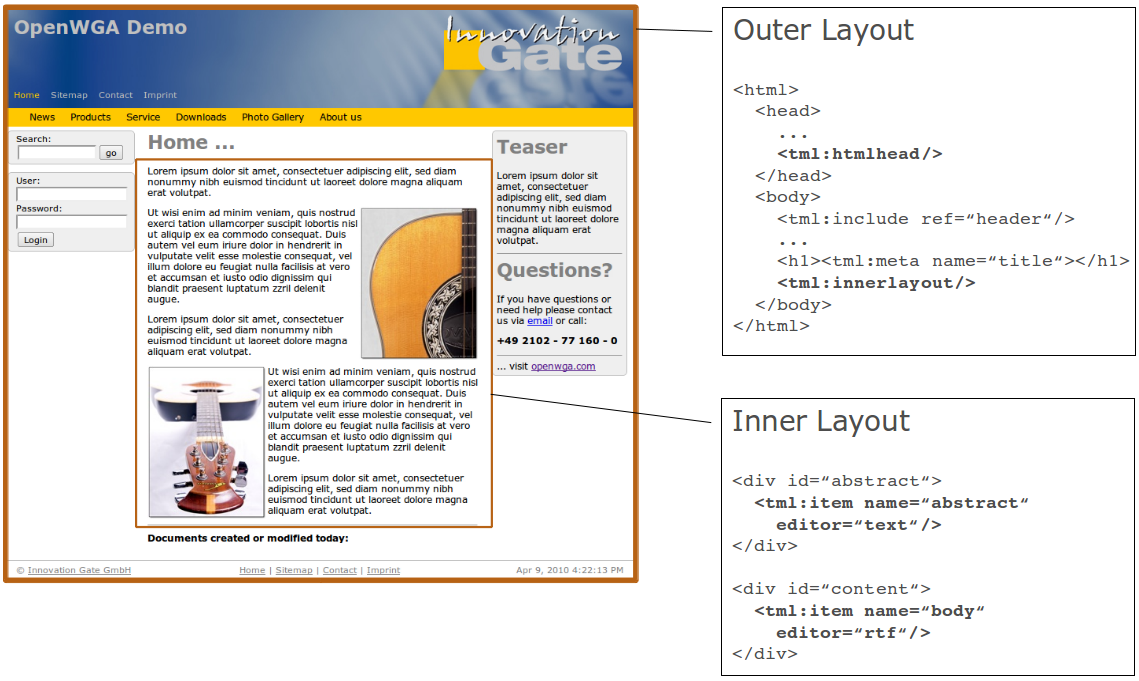
While the outer layout builds the outer frame of the document - which mostly is equal on many content types - the inner layout defines the "document body" that is most specific to the current content type. Therefor many content types often use the same WebTML module as outer layout while the inner layout is a specific WebTML module for the given type.

However for the inner layout to be effective the WebTML module that is the outer layout must include it at at position in its WebTML code that is suitable. It does this by having a WebTML tag <tml:innerlayout> at this position. When rendering this tag OpenWGA will lookup the inner layout of the document in context and include it just like it was done via <tml:include>.
Another thing that an outer layout needs to do - at least if it generates a HTML document - is to have the tag <tml;htmlhead> specified in its HEAD section. This is a tag that adds special OpenWGA information and functionality to the page which many OpenWGA features - like content editing and WebTML actions - need to work correctly.
