OpenWGA 7.10 - OpenWGA Concepts and Features
AuthoringPreparing website layouts for authoring
Creating a layout for display and authoring
The OpenWGA way of defining a document and the parts of it that are available for authoring is less strict than may be known from other CMS. OpenWGA does not force you to predefine a schema of the document and its items (although you can predefine items for content types in the design Schema of the design configuration, but this is not necessary).
Instead the items that are authored are actually determined in the WebTML layout by which the document is displayed. The central functionality for this is the WebTML tag <tml:item> and its attribute editor.
The best first step to create a new type of content is to design a WebTML module that will display the inner layout of this content (see Inner and outer layout). Imagine the following code which defines a simple inner HTML layout for a news page. The real content data that is to be displayed should be stored in three items: an "abstract" and a "body" text item, also a "date" item that displays the date of the news. So we just display those items from the context document using <tml:item> at the places where they should be put out:
<h1><tml:meta name="title"/></h1>
<div align="right">
<tml:item name="date" format="EEEE dd. MMMMM yyyy"/>
</div>
<h2>
<tml:item name="abstract"/>
</h2>
<tml:item name="body"/>
Now all we need to do to make these items available for authoring is assigning each item an editor using the editor attribute. Assigning an editor to an item in WebTML layout does two things:
- When a document in "draft" status is displayed in OpenWGA content manager using this inner layout then the content manager will display button overlays on each item. Clicking those buttons will open an "in-place" editor where the author can enter or modify the item data.
- The attribute value determines an editor type. Common types are "text" for entering plain text, "date" to enter date information and "rtf" meaning "Rich Text Field" which actually opens an HTML WYSIWYG editor allowing text formatting and media embedding.
So we add the "editor" attribute to each item, giving it a matching type for the data that is to be entered. To have a better display of the item in content manager we also use the label attribute and fill it with a "human readable" description of the field:
<h1><tml:meta name="title"/></h1>
<div align="right">
<tml:item name="date" editor="date" label="Date of news" format="EEEE dd. MMMMM yyyy"/>
</div>
<h2>
<tml:item name="abstract" editor="text" label="News abstract"/>
</h2>
<tml:item name="body" editor="rtf" label="News text"/>
Another important prerequisite for an authoring layout is that the outer layout that is to be used needs to include the tag <tml:htmlhead> in the HEAD section of the HTML document. This tag puts out important information that the OpenWGA Content Manager needs to offer editing functionality. If you have a layout where the content manager refuses to recognize your pages as OpenWGA pages then most likely you have forgotten to include this tag.
Creating the content type
In your application you now can create a content type that will represent those documents to be displayed with the inner layout.
There are two ways to do this. The first and most straight-forward is to use the OpenWGA content manager to create the content type. To be able to do this you need an authoring login with "Manager" level access. With this access level the content manager shows a second tab "Design" on the explorer sidepanel. There you will find functionalities allowing you to create content type documents and assign them their outer and inner layout.
Another and often better way is to predefine the content type in the Schema of your OpenWGA design. OpenWGA will then automatically create the content type document for each web application that uses your design.
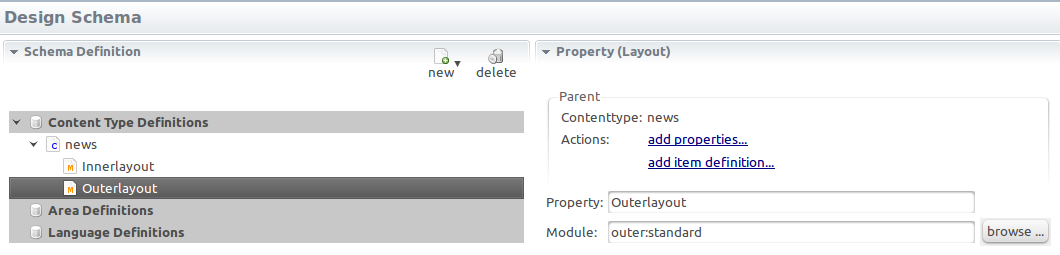
In the schema predefinition you also can predefine those content type properties that you want to be set fixed. These might be your inner and outer layout modules. Just click "Add properties..." on the content type definition and select "Innerlayout" and "Outerlayout". Then fill those property fields with the names of the WebTML modules that represent those layouts. A content type definition with filled outer and inner layout looks like this:

- At least one Language definition defining the language in which you want to create content
- At least one Website area as the root of your page hierarchy
Both document types also can be created either in OpenWGA content manager or predefined in the design schema.
Using the content type for authoring
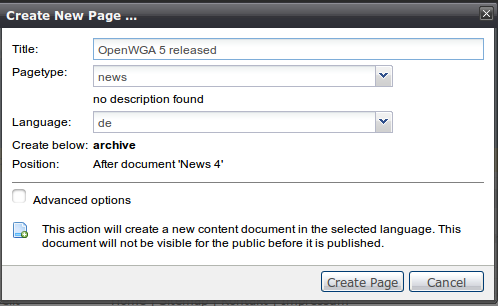
In OpenWGA content manager authors now can create pages using the new content type:

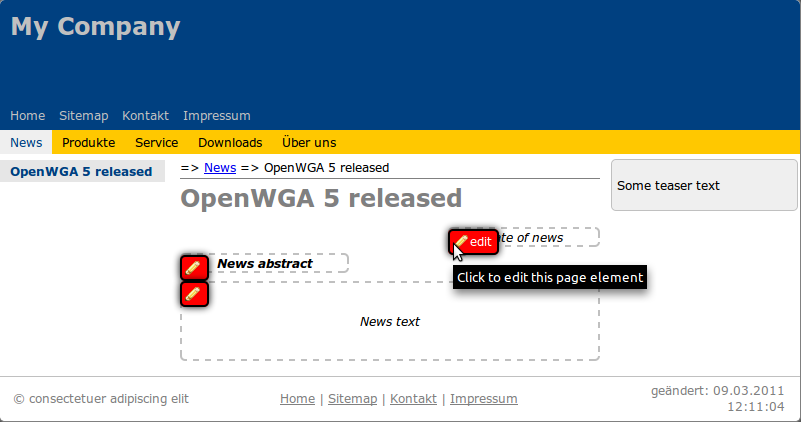
This will create the whole page including a content document at "draft" status. Here the OpenWGA content manager offers button overlays to edit these items with an "editor" attribute:

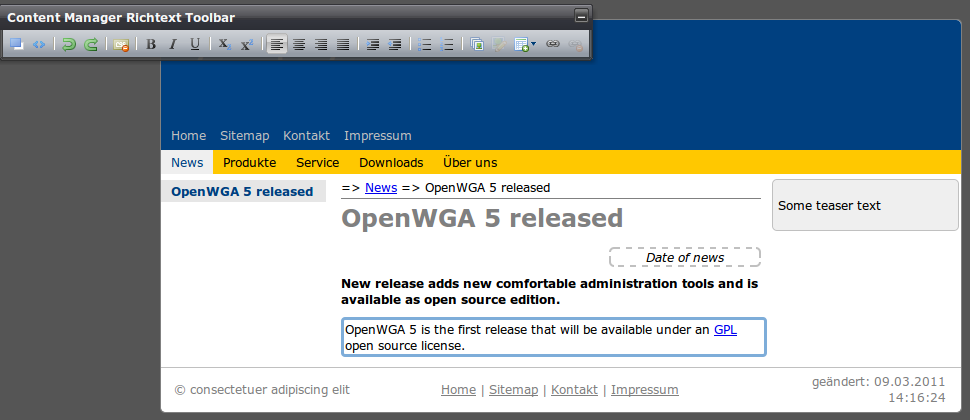
Clicking a button will let you edit the items contents, for example the richtext field "body". Note the richtext toolbar enabling the author to add HTML layouting to the text: