OpenWGA 7.10 - Guide for OpenWGA Content Manager
Content management modules
Using content modules in custom OpenWGA designs
To use content modules in your site design you have to do the following:
- In your HTML-Head section (typically in your outer layout) you have to include the module "htmlhead-includes" from the cm-plugin.
- Inside the TML that renders your content type add an include of "modules:render" from the cm-plugin.
HTML-Includes
Add the following line to the HTML-Head section of your outer layout:
<head>
<tml:htmlhead/>
<tml:include designdb="plugin-cm-modules" ref="htmlhead-includes"/>
...
</head>
The included TML module ensures that all CSS and JavaScripts necessary to run the content modules from the cm-plugin are available to your site.
Include the module renderer from cm-modules plugin
Inside the TML that renders your content type add one or more includes of "modules:render" from the cm-modules plugin:
<tml:include designdb="plugin-cm-modules" ref="modules:render" o_section="content"/>
The option o_sections specifies a "content section". You may define more than one content sections and allow different content modules for each section. F. e. you may have a section "content" just below any other content items of the content type and a second section for the teaser elements of the site.
Example:
<div>
<div style="float:left; width:600px">
<tml:include designdb="plugin-cm-modules" ref="modules:render" o_section="content"/>
</div>
<div style="margin-left:600px">
<tml:include designdb="plugin-cm-modules" ref="modules:render" o_section="teaser"/>
</div>
The names of the sections are up to the designer. They are referred in the definitions of the allowed modules described later.
There is however a default section name of "content". This means if you want to include the module renderer for a section of name "content" the o_section option may be omitted:
<tml:include designdb="plugin-cm-modules" ref="modules:render"/>
Define the allowed content modules for a section
In addition to option "section" the TML module "modules:render" accepts options "modules" and "exclude-modules". Use this options to defined the allowed and disallowed modules for a section:
Option "modules":
This option is a comma separated list of module IDs that are allowed in this section. If you omit this option all available modules are allowed in this section.
Example:
<tml:include designdb="plugin-cm-modules" ref="modules:render" o_modules="cm_rtf,cm_horrizontal_line"/>
In this example only the modules cm_rtf (Rich text module) and cm_horrizontal_line (horizontal line) are allowed.
Option "exclude-modules":
If you want to allow all modules except some of them you can use this option to define only the module IDs that sould be excluded from the allowed module list.
Example:
<tml:include designdb="plugin-cm-modules" ref="modules:render" o_exclude-modules="cm_google_map"/>
In this example the author can use any module except the google maps module.
The option "exclude-modules" is ignored if you have specified a "modules" option.
How to find the IDs of available modules:
The list of all registered modules and its IDs depends on your OpenWGA installation and can be looked up in the OpenWGA Admin Client in section "plugins / content modules".
RTF Options
One of the most used content module is the RTF module.
Typically you want to define RTF options to be used by this module in the same way as you define RTF options in normal RTF items.
This can be done by specifying an option "rtf-editor-styles" in the include of modules:render:
<tml:include designdb="plugin-cm-modules" ref="modules:render">
<tml:option name="rtf-editor-styles">
showoptions: "all",
sectionStyleList: ["Advice|advice", "Code|code"],
css: "<tml:url type="css" name="style"/>"
</tml:option>
</tml:include>
Global module configuration
Some CM modules need global configuration before they work. This mostly is the case for modules which retrieve data from a special type of app, like forums, image gallerys etc. In this configuration you configure what apps should be used by those modules.
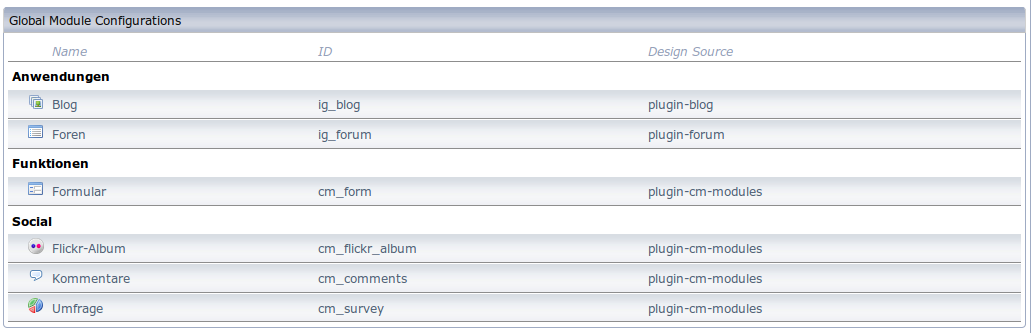
The global module configuration is done on OpenWGA admin client. Navigate in the menu to "Plugins > Content Modules". Below a list of all installed modules you see the global module configurations, showing all modules which can be configured:

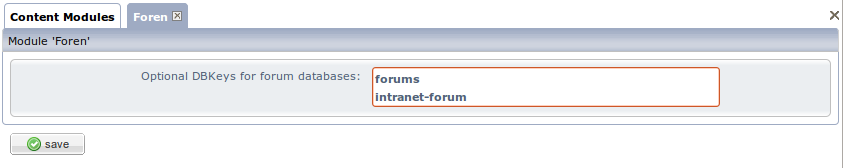
Click a module to bring up the individual configuration:

This example is from the "forums" module. It receives the database keys of forum apps installed on the server.
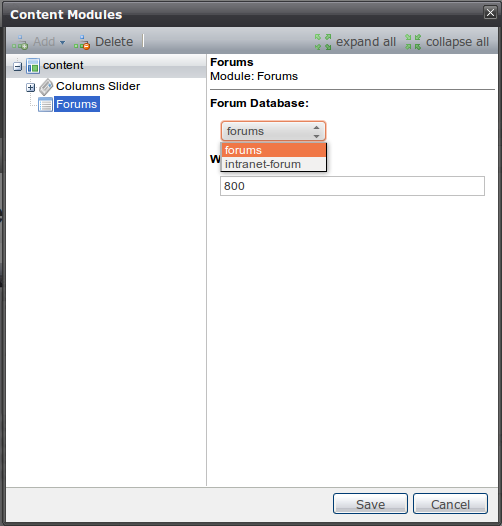
When using a "forums" module somewhere in content management it will retrieve the global configuration as options for the source app selection in its individual config:

Creating new content modules
If you want to use your own content modules you have to "register" those modules. Each module is defined through a JSON object of the following format:
{
id: '<unique id>',
title: '<title of the module>',
tml: '<tml to render this module>'
}
Here is a complete reference of available properties:
| Property | Optional | Value |
| allowedchildren | Yes | Array of id-s of the allowed children modules of this module. A child module is a module that gets rendered inside this module. Omitting this will mean that your module may have no children. |
| allowedparents | Yes | Array of id-s of the allowed parent modules of this module. Must be in sync with the "allowedchildren" property of those parent modules. |
| category | Yes | A name for the category in which this module is presented in the CM module editor. Omitting this will let this module be offered at the top level in the module hierarchy. |
| icon | Yes | URL to an icon which the CM content module editor should display for your module |
| id | A unique ID of your module. Use a format similar to Java package names to keep them unique, and build it from a web domain of yours (in reverse order of domain parts) plus some individual module identifier. For example "de.innovationgate.somemodule". | |
| id_alias | Yes | An alias ID for a module. If you once decide to change the ID of a module place the old ID in field id_alias. Otherwise contents containing modules with the old ID will not be found. |
| settingstml | Yes | The WebTML module used for module settings. This one is shown in the module editor to configure modules of this type. Use the Design References form of your WebTML module name. |
| title | The module title which will show up in the module selection dialog in Content Manager. | |
| type | Yes | Specify value "container" for container modules |
| includes | Yes | An Object defining additional TMLs, JS, CSS and query plugins to be included when this module is rendered. Properties: - jquery_plugins: A name of a jquery-plugin or an array of OpenWGA query plugins - css: A name of a CSS-TML or an array of TMLs that will be included - js: a name of a JavaScript-TML or an array of TMLs that will be included - tml: An additional TML or an array of TMLs that will be included in the header section |
Each JSON module definition JSON needs to be placed into a separate WebTML module of custom location and name. To finally register those modules with OpenWGA you need to call the following method:
CMM.registerConfigTML("<name-of-your-definition-TML>")
Again use the Design References form of your WebTML module names as parameter for this call. You should place this call into the connect script of your design so the module will be immediately available after an app with that design gets connected.
Using items in render TML
If your module uses its own items to put out content you need to "scope" the item names that you use. As multiple modules use the same content document to store their individual items they may not use plain item names. The WebTML scoping functionality puts a generated suffix on each of your items so they do not "collide" with the items of other modules. Just use the "scoped"-function everywhere you refer to your item name:
<tml:item name="{scoped:myitem}" editor="rtf"/>
<tml:script>
if (item(WGA.scoped("my item")) != "") {
...
}
</tml:script>
That way a page may also choose to use the same module multiple times. As every module uses a different scope suffix they have all individual items.
Creating a settings TML
The settings TML is a WebTML module which is used in the module editor in content manager to configure your module. You can fill it with <tml:input> tags which create controls for the configuration. The names of the inputs also need to be scoped:
Color: <tml:input name="{scoped:thecolor}" type="select" options="red,green,blue"/>
The fields in the settings of a module are available to the render TML by using the built-in TMLScript methods CMM.setting() or CMM.settingList(). Those methods takes the name of the setting field, this time without the scope:
<div style="color:<tml:script expression="CMM.setting('thecolor')"/>">
...
</div>
