OpenWGA 7.10 - OpenWGA Concepts and Features
Basic artefacts and termsDesigns
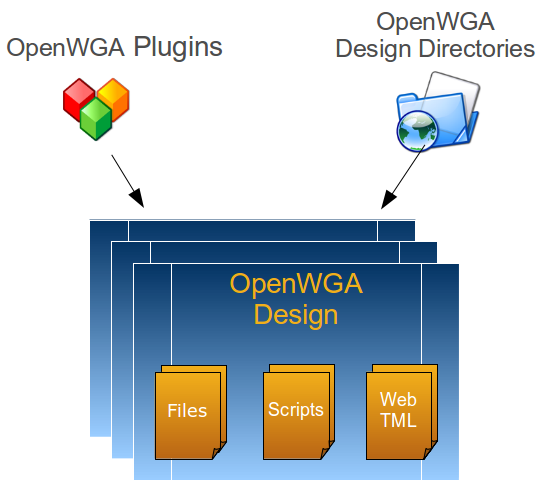
An OpenWGA design defines functionalities and/or a layout that OpenWGA can use for an web application. It is the part of the application which is created by a designer or developer.

OpenWGA designs can be provided from a number of sources:
- From an OpenWGA design directory which is a directory in file system holding all informations about functionalities or layout.
- From an OpenWGA plugin which is a pluggable software module installed to the OpenWGA server that may provide a predefined design (but may also serve other purposes)
- As a design stored inside an OpenWGA content store itself as the content store itself is capable of storing design data. But this variant is rarely used nowadays.
On application configuration the admin chooses the design that an app should publish.
An OpenWGA design is always made from three types of "design resources":
- WebTML modules: Simple text files containing the layout code to put out for web pages
- Script modules: Simple text files containing code for CSS/JavaScript or other script languages used in OpenWGA
- File Containers: Folders containing any other files (images, internationalisation labels etc.) to use on the app
Design code
An application design for OpenWGA, besides static files to be published is mostly made of WebTML code stored inside those WebTML modules mentioned above. WebTML is the template language of OpenWGA. It is used along with normal layout markup, mostly HTML, and is responsible to merge in the content data from the OpenWGA content store into the pages which are served.
Here is an example of simple WebTML merged together with HTML code:
<div id="body">
<tml:item name="body" editor="rtf"/>
</div>
As you can see WebTML also consists of "tags", having a prefix "tml:". This tag "<tml:item>" reads a date field called "item" from the content store database.
WebTML processes the output for each request individually and therefor is able to produce fully dynamic pages. So on each request this code from the example is processed. The HTML markup is simply put out, but the WebTML code actually executes program functions, like retrieving data from the database, and also puts out the result into the HTML.
Another important part of an OpenWGA design is TMLScript, which is the complementary expression language for WebTML. TMLScript is used to formulate conditions and define procedural processes. TMLScript is a JavaScript 1.6 dialect that has access to OpenWGA-specific context objects.
See this example of the usage of TMLScript inside WebTML, to conditionally show or hide some contents:
<tml:case condition="!isEmpty('abstract')">
<div id="abstract">
<tml:item name="abstract" editor="rtf"/>
</div>
</tml:case>
The highlighted part is a simple TMLScript expression, testing an "item" of name "abstract" for emptyness. It is used to only put out the code part between <tml:case> and </tml:case> if it is not empty.
More detail information about what makes a design can be found in the Designs chapter.
